A guide to visual debugging with Vitest Preview - LogRocket Blog
Por um escritor misterioso
Descrição
Vitest Preview is a powerful tool that helps you write and debug tests faster by allowing you to visualize your test in a browser.

React Testing Library: Debug your Test Cases and Run React Tests

Vitest - Visual Studio Marketplace

Vitest - Visual Studio Marketplace
scandinavianairlines/remix-workers-poc - Remix Guide

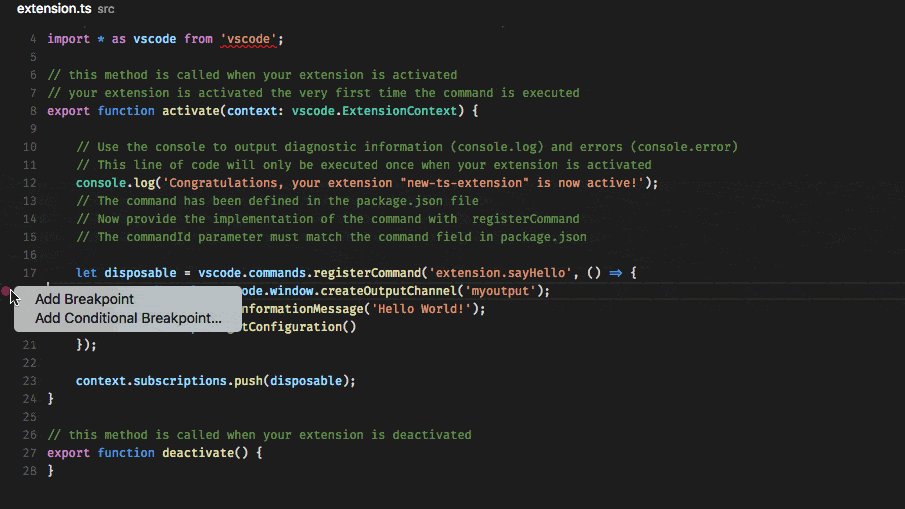
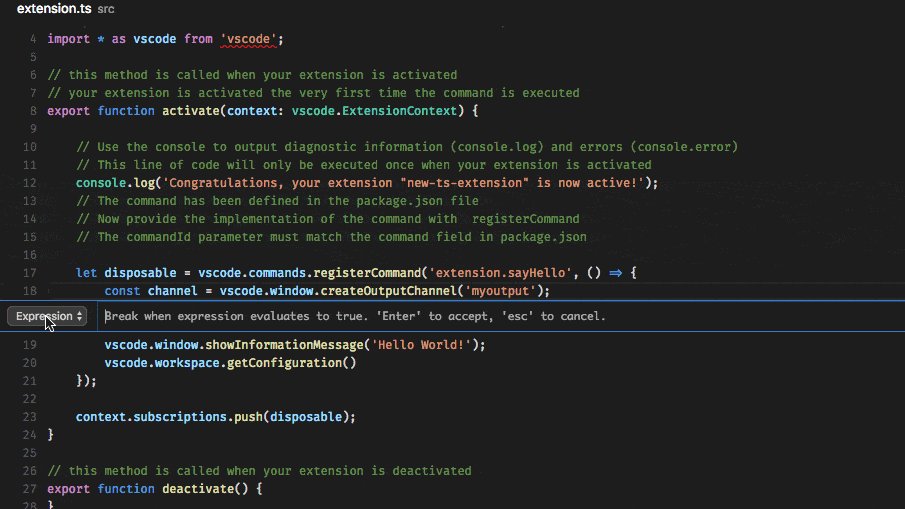
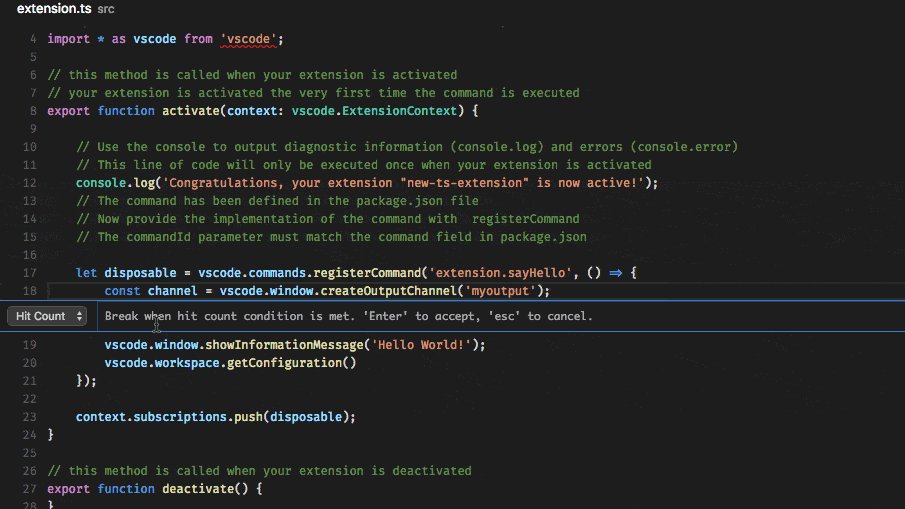
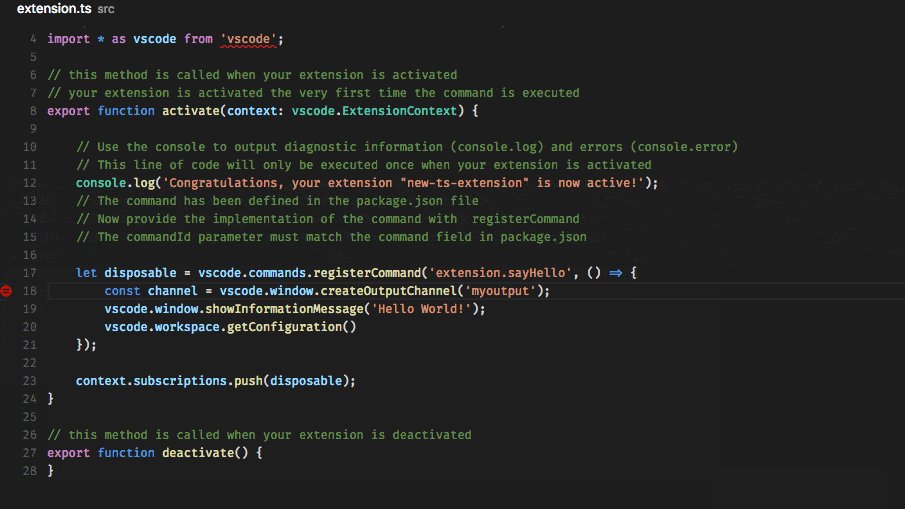
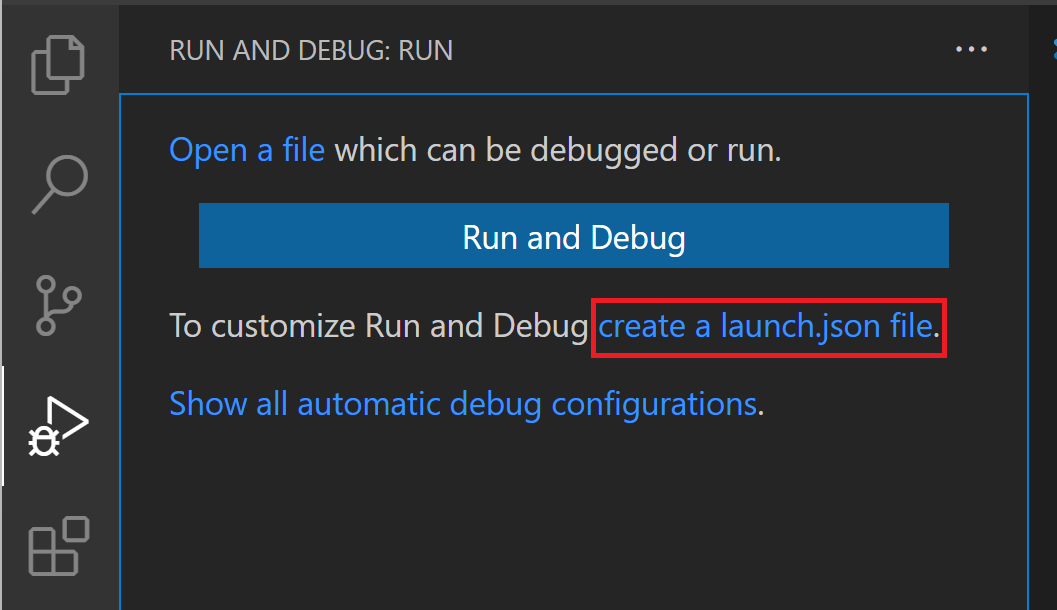
Debugging in Visual Studio Code

Vitest - Visual Studio Marketplace

Where to host your Remix app in 2023 - Remix Guide

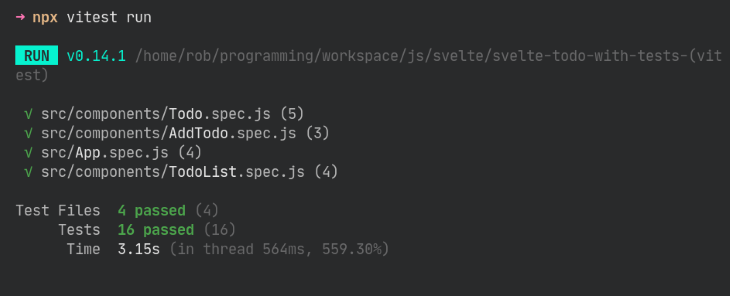
Testing a Svelte app with Vitest - LogRocket Blog

Eze Sunday, Author at LogRocket Blog

Debugging configurations for Python apps in Visual Studio Code

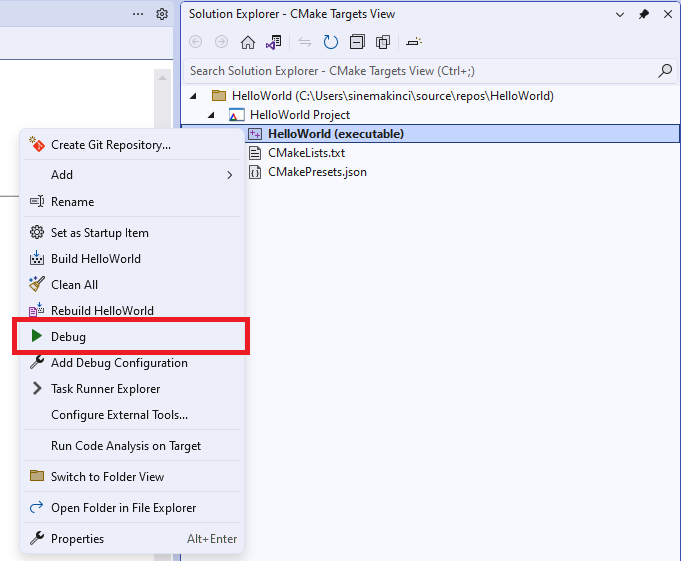
Configure CMake debugging sessions in Visual Studio

Vite adoption guide: Overview, examples, and alternatives
resources/js_general.md at master · zfeher/resources · GitHub
de
por adulto (o preço varia de acordo com o tamanho do grupo)