css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy-pink color? - Stack Overflow
Por um escritor misterioso
Descrição
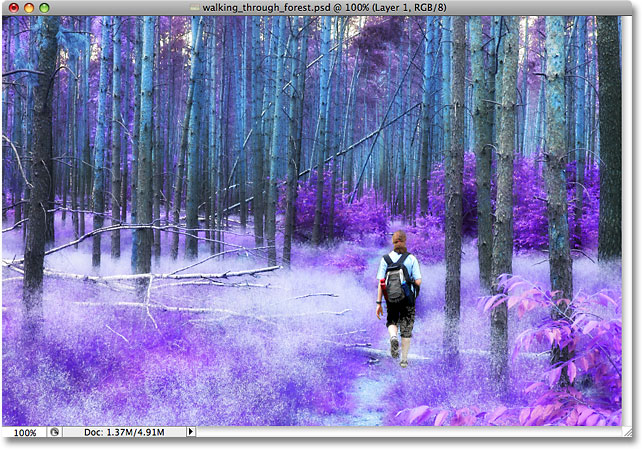
In CSS, when you apply
filter: invert(1) hue-rotate(180deg)
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l

javascript - The problem with CSS filter's hue conversion - Stack Overflow

css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy -pink color? - Stack Overflow
TagPro Preset Mods · GitHub

javascript - The problem with CSS filter's hue conversion - Stack Overflow

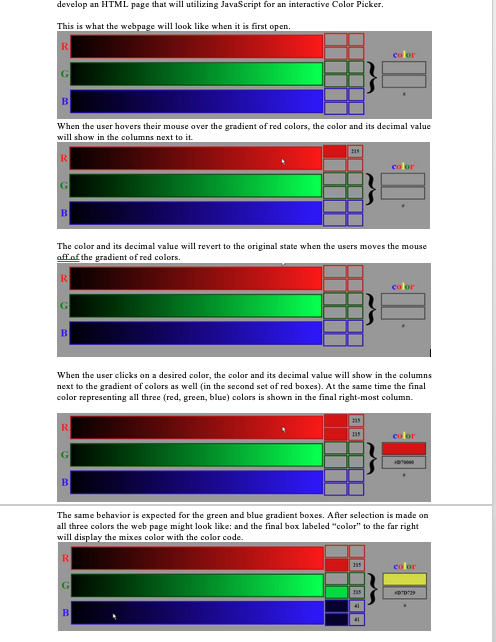
develop an HTML page that will utilizing JavaScript

CSS – @studiochris

html - CSS filter: use hue rotation to change certain colors only (like Photoshop Hue/Saturation) - Stack Overflow

Hue Rotation and Invert :CSS filter property - Css-Magz

CSSNotes For Professionals, PDF, Html Element

filter - CSS hue-rotate from red to specific colour - Stack Overflow

CSS filter Generator Front-end Tools - High-performance and intuitive HTML / CSS generator

CSSNotes For Professionals, PDF, Html Element

html - How do I change an active button's appearance to look like it has an arrow pointing - Stack Overflow
de
por adulto (o preço varia de acordo com o tamanho do grupo)