javascript - Erro de sintaxe Adjacent JSX React - Stack Overflow em Português
Por um escritor misterioso
Descrição
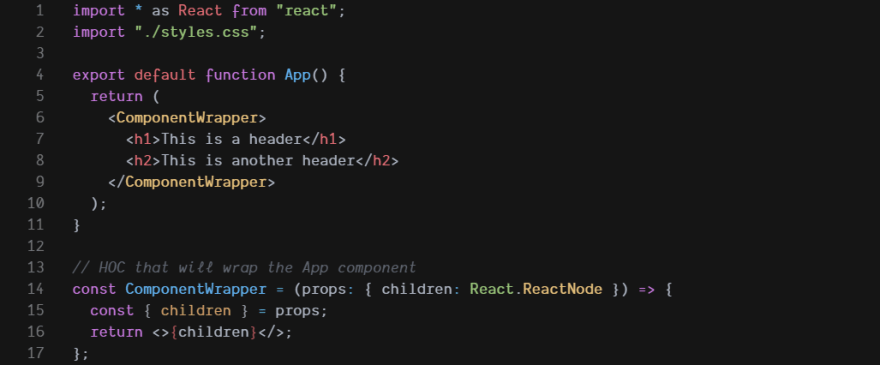
Criei um componente que há seis imagens porém ao compilar o meu código me retorna o seguinte erro.
E este é meu código fonte do componente ImovelPhotos
import React from 'react';
function Imovel

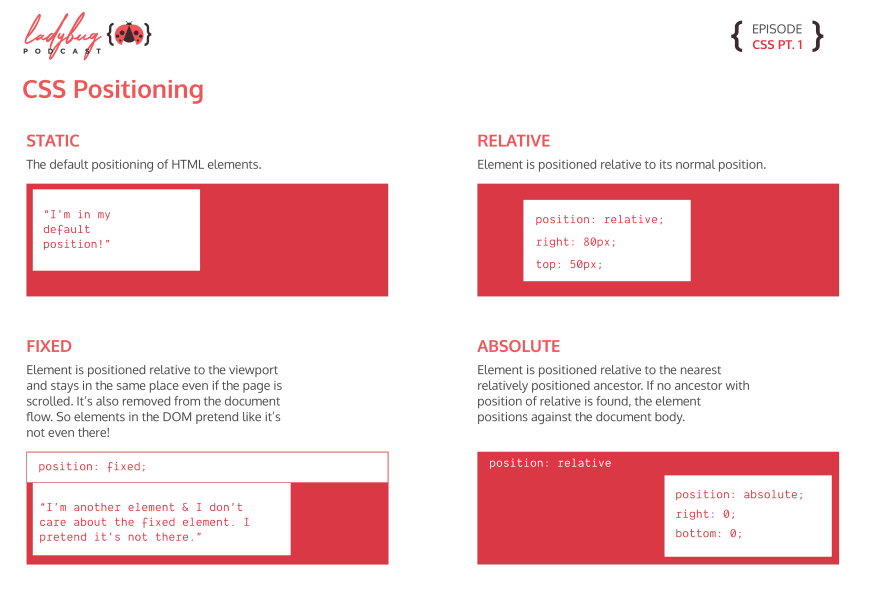
CSS Cheat Sheets

javascript - JSX element type 'Route' does not have any construct or call signatures - route problem - Stack Overflow

javascript - Formatting React Stack Trace in the browser as a component? - Stack Overflow

CSS Cheat Sheets

javascript - Parse Error: Adjacent JSX elements must be wrapped in an enclosing tag - Stack Overflow

typescript - Percorrer um .map () em dentro de .map () React jsx - Stack Overflow em Português

javascript - How to find out where the error is coming from in ReactJS? - Stack Overflow

React - how to render adjacent JSX elements - DEV Community

✓ Solved: React: Syntax error: Adjacent JSX elements must be wrapped enclosing tag. JSX fragment ?
de
por adulto (o preço varia de acordo com o tamanho do grupo)